Círculo cromático de Goethe con la herramienta Blender
¿Qué es un círculo de Goethe?
"A principios de 1790, unos 63 años después de la muerte de Isaac Newton, Johann Wolfgang von Goethe, tras realizar el experimento de la refracción de la luz y salir fallido, llegó a la conclusión de que la óptica fallaba en cuanto a la experiencia del color en la vida cotidiana.
Además, Goethe consideraba incompleto el arco iris, porque en él no se hallaba el púrpura, el color predilecto para este pensador por razones que ahora relataremos.
Para entender cada una de las posiciones de los colores en el círculo cromático de Goethe debemos remitirnos a la idea de que el color requiere de luz y no luz, y en tal caso, Goethe decidió agrupar los colores en 3 pares:
1º PAR: De la luz surge el amarillo porque es el primer color que surge tras la aparición de la luz y en las tinieblas el azul, porque es el último color que distinguimos con la aparición del negro absoluto. De ahí, que el amarillo y el azul, forman los dos polos de todo el sistema de pares de colores del círculo de Goethe.
2º PAR: Cuando la luz y las tinieblas se juntan en uno, surge su mezcla en total equilibrio: el verde. Y parejamente el rojo, que según él es el púrpura o “flor de melocotón” (el cual actualmente identificamos como magenta), el más sublime de todos porque se eleva más allá de lo positivo y lo negativo dentro de las variables sensaciones que nos causan los colores, es decir, de su efecto psicológico en el hombre y que tampoco podemos obtener por la mezcla de los dos anteriores con el amarillo o el azul.
Como 3º PAR: Está el quinto color que es el rojo amarillento o naranja y el sexto con el violeta.
Dado, que el color predilecto para Goethe es el púrpura, éste se sitúa en la parte superior del círculo cromático y el verde como mezcla de amarillo y azul, abajo.
En tal sentido, según Goethe, el círculo cromático se sintetiza en las tres siguientes proposiciones: el azul exige anaranjado, el amarillo exige violeta y el púrpura exige el verde. Y a diferencia de la rueda de colores newtoniana de los siete colores convencionales, el círculo de Goethe creado a partir del agrupamiento de colores por pares, representa una innovación crucial para la fecha, porque observamos por primera vez los términos de complementariedad de los colores además de que expresan en sí mismo por una parte, un sistema de armonía, porque por ejemplo, el azul armoniza con sus dos vecinos, el verde y el violeta y, por otra, contrasta o se complementa con su color opuesto, el naranja."
Texto extraído del blog http://teoriadelcoloruacj.blogspot.com.es/2011/11/circulo-cromatico-de-goethe-1809-1810.html
Imagen extraída del blog http://josemiguelk.deviantart.com/art/Circulo-Cromatico-de-Goethe-38450611
Creación del círculo.
Para la creación del círculo de Goethe con Blender, hay muchas formas de hacerlo que dependerán del grado de destreza que se tenga con la herramienta. A continuación, se explicará la forma más básica de hacerlo:
- Ampliar el plano, tecleando la tecla S para ampliar, seleccionando el objeto con botón derecho del ratón y ampliar con la rueda del ratón.
- Se selecciona Add-Mesh-Circle,para crear el círculo con los objetos.
- Al teclear el Círculo, en la parte izquierda aparece la siguiente ventana, dónde pondremos el número de vértices, que serán 12, para colocar los doce objetos para representar los colores.
- Si no vemos nada, aumentamos con la rueda del ratón y veremos que sale algo tal que así:
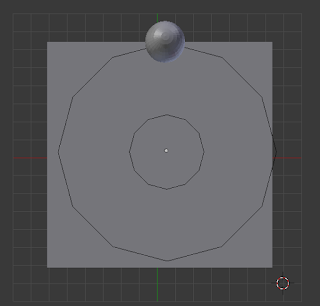
- Ahora crearemos los objetos, Add->Mesh->UV Sphere, aunque podríamos hacerlo con un cubo u otros objetos.
Y nos aparecerá algo tal que así:
Si el objeto es muy grande o pequeño, le seleccionaremos con botón derecho y teclearemos la tecla S, para cambiar su tamaño.
- Ahora, seleccionamos el objeto, con botón derecho del ratón y lo centraremos con el punto del círculo de Goethe.
- Una vez tengamos el objeto en uno de los vértices del polígono, lo reproduciremos 11 veces, siguiendo el siguiente procedimiento, con Ctrl+C (Copiar) y Ctrl+V (Pegar), centrando el objeto en el punto del vértice con el Snap (paso anterior). Cuando utilizamos este procedimiento, en la misma figura aparecen dos objetos. Seleccionamos el objeto y lo movemos; así nos daremos cuenta que había dos de ellos. El procedimiento se repite tantas veces sea necesario hasta conseguir la siguiente imagen.
Aplicar colores a los objetos del círculo.
Empezamos con los colores básicos puros (R-Rojo, G-Verde,B-Azul) representados como RGB. Para ello, seguiremos los siguientes pasos:
- Seleccionamos el objeto y aplicamos color.
- Seleccionamos y pinchamos según el orden que aparece en la figura. El número 1 indica el Material a usar, el 2 para utilizar un material existente o crear uno nuevo y el 3 para aplicar el color. En el color, nos aparecerá la paleta de colores.
- Como observamos aparecen los valores de RGB, que son los colores básicos y su porcentaje. Para obtener el color básico azul, se tendrá que poner en el valor B(Blue) el valor 1 y en el rojo (R) y verde(G) el 0. Los tres objetos con color quedarán situados de la siguiente manera.
- Ahora se tendrán que colorear los objetos que quedan, de tal manera que los objetos entre el Azul y Verde, se colorean variando los valores RGB. De los tres objetos, el que se encuentra en el centro tendrá 50% de azul (B) y 50 % de verde (G). El objeto que se encuentra más cerca del objeto verde, tendrá un 75% de verde y un 25% de azul y lo contrario para el objeto que está más cerca del objeto azul. La imagen quedaría así:
VISUALIZACIÓN IMAGEN EN 3D.
- Para crear la imagen en 3D, hacemos lo que se llama renderizar, que es un término perteneciente a la jerga informática para denominar el proceso de generación de imagen o vídeo. Para ello, seleccionaremos en el menú de arriba la opción de Render->Render Imagen.
- Añadiendo luces y parámetros de espejos. Obtenemos lo siguiente imagen:
Otras referencias.
www.piziadas.com
http://piziadas.com/imagen-de-sintesis/blender
http://piziadas.com/imagen-de-sintesis/imagen-de-sintesis-2
www.piziadas.com
http://piziadas.com/imagen-de-sintesis/blender
http://piziadas.com/imagen-de-sintesis/imagen-de-sintesis-2